-
New Commercial Services Section
We have now opened a commercial services section here on the forum for registered users. If you have a Fabrik project that you wish to have someone work on for you, post it under Help Wanted. If you are an application developer and wish to earn some money helping others, post your details under Fabrik Application Developers.
Both of these are unmoderated. It will be up to both parties to work out the details and come to an agreement.
-
Joomla 5.1
For running J!5.1 you must https://fabrikar.com/forums/index.php?wiki/update-from-github/ or include the new file manually https://fabrikar.com/forums/index.php?threads/joomla-5-1-and-fabrik-cannot-find-files-error.54473/post-285151 See also Announcements
Textarea element
- Views Views: 17,131
- Last updated Last updated:
-
Contents
Introduction
Renders either a simple textarea, or a WYSIWYG editor. Can also be used to create tags, and has Options to limit the text input length.
Options
- Default - The default value that the text area will contain. If eval set to yes this needs to be a PHP expression that returns the default value as a string
- Eval - Select this if you want the default text to be evaluated as PHP. See : Element default examples
Layout
- Bootstrap class - defines the textarea width
- Width - Applied for wysiwyg editors. If not using a wysiwyg editor this option only applies to Joomla 2.5 sites, for Joomla 3 sites the Bootstrap class assigns the textarea width.
- Height - If showing a WYSIWYG text area then this value refers to the height of the editor in pixels, otherwise it refers to the height of the text area in the number of lines.
Advanced
- Show label - Choose 'no' to hide the label so that there is no need to leave label empty
- Placeholder - The grey placeholder text that will be shown when no text entered in the textarea (only applied to non-WYSIWYG text areas)
- WYSIWYG Editor - If set to yes then a WYSIWYG editor is displayed in the form, if set to no then a simple text area is displayed
Note: the wysiwyg editor will not load in an ajax opened form, instead the standard textarea is loaded. - Extended buttons - Show the Joomla exteneded editor buttons with the editor. e.g. 'page break', 'readmore'
Limit
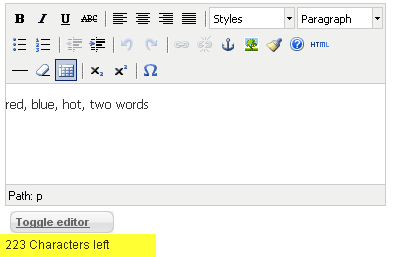
- Show max limit - If yes selected then the user is limited to typing a certain number of characters into the text area (the value of which is defined in the 'Maximum length' field). As the user types a piece of text under the checkbox informs them as to how many characters they have left.
- Maximum limit - Only applicable when 'show max limit' is set to yes, specifies the maximum number of characters that the user can type into the text area. In the image below we've highlighted the message that updates as you type in the text area

- Limit type - should the maximum limit count the number of character or words
Tagify
- Tagify - If set to yes then the text area content will be split up into tags, each tag separated by a comma. When in the table view the data is shown as a list of links, each link will filter the table's data on the tag's text:
Each link has the class 'fabrikTag' applied to it - this allows for the tag icons to be shown to the side of the link.

- Custom tagify URL - If you want to direct to a custom URL then enter it here use the placeholder {tag} in the url. This will be replaced with the current tag If left blank then when a tag is clicked on the current url will be reloaded with &tag=value appended
Truncate
- Truncate size - The number of words to show in the table view. If set to 0 all words will be shown If more words exist than the specified truncate size then the extra text will be truncated, but visible as a tooltip when the user hovers their mouse over the truncated text.
- Show hover text - Should the untruncated text be shown in a tip when you move the cursor over the truncated text
- Tip location - Where should the tip be shown, in relation to the truncated text
Filtering
Please note that textareas follow the filtering rules applied to the user's group in Joomla's global configuration section - see here for the Joomla documentation on textarea filters.

