-
Payment Plugins Poll
We need your feedback on the need for updated payment plugins. Please go here and give us your feedback.
-
Joomla 5.1
For running J!5.1 you must install Fabrik 4.1 See also Announcements
-
Subscription and download (Fabrik 4.1 for J!4.2+ and J!5.1) are working now
See Announcement
Please post subscription questions and issues hereWe have resolved the issue with the J! updater and this will be fixed in the next release.
Google Chart visualization(deprecated)
- Views Views: 18,180
- Last updated Last updated:
-
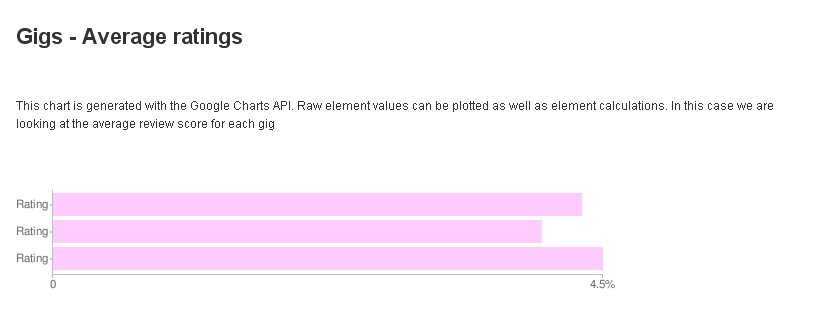
The chart visualization uses Google's charting api to render charts

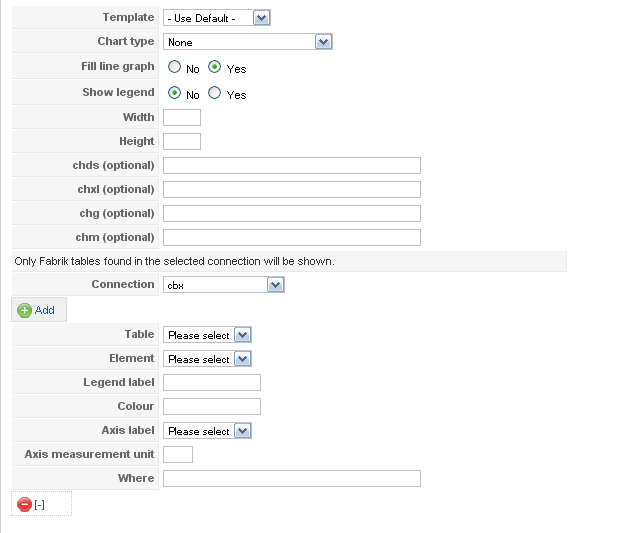
- Template - The template to use to display the chart. Templates can be found in components/com_fabrik/plugins/Visualizations/chart/views/chart/tmpl
- Chart type - The chart type you want to render
- Single Line Chart
- Multi Line Chart
- Sparkline
- Horizontal Bar Chart
- Vertical Bar Chart
- Horizontal Bar Chart (Grouped)
- Vertical Bar Chart (Grouped)
- Pie chart
- 3D Pie chart
- Scatter plot
- Fill line graph - Should the line graphs be filled or shown as a single line?
- Show legend - Should the legend be shown?
- Width - The width in pixels of the chart
- Height - The height in pixels of the chart
- chds - overrides the default chart data size - enter the min and max values required separated by a comma. If no data entered then the data passed to the chart's min and max values are used. E.g. 0, 50
- chxl - Enter some custom axis labels, e.g. 0,10,20,30,40,50. If nothing entered then only the min and max labels are shown
- chg - Add grid lines to the chart - e.g. 10,0,3,3 will add a dashed (3x3) grid every ten units on the x-axis only
- chm - add specific data point labels to your form, see http://code.google.com/apis/chart/labels.html#data_point_labels for the full explanation
- Connection - Connect up some of your existing Fabrik tables to the chart by selecting the Fabrik connection in which they will be found
- Table - The fabrik table whose data you want to display in the chart
- Element - The element that contains the data to chart - if you have calculations applied to any Elements these will also be listed here. You can't mix calculations and element data in the same chart.
- Legend label - A descriptive label of the data
- Colour - A hex colour (e.g. #00ff00) to use when rendering the graph
- Axis label - The element whose data will be shown on the data axis
- Axis measurement unit - E.g. 'cm', '%'
- Where - add an optional where statement to filter the data set to be plotted to the graph - e.g. 'name="rob"' (don't include the outer quotes)