EricWebsite
Member
Hi,
I have 2 lists: a members list and a vehicles list (3 visible elements only).
The vehicle list ("voertuigen") is joined to the member list, repeatable so a member can add 1 or more vehicles.
On the form, I have the vehicle fields group on it's own tab.
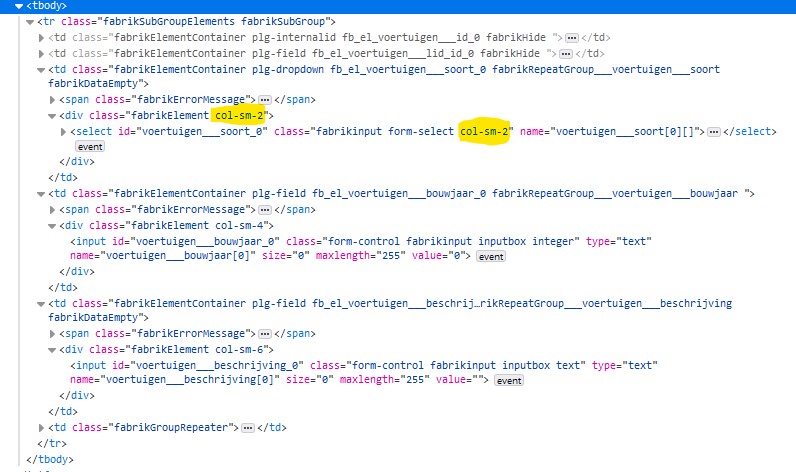
In the displayed rows, the col-sm-x classes are not applied to the td.fabrikElementContainers, but to the elements inside it.
This causes the element to occupy only a part of the (rather random) width of the container.
To make it even worse, for a dropdown the css class is applied twice, messing up the layout even more:

And by the way, the +/- buttons at the end probably should also have some css sizing to achieve a consistent layout.
I have 2 lists: a members list and a vehicles list (3 visible elements only).
The vehicle list ("voertuigen") is joined to the member list, repeatable so a member can add 1 or more vehicles.
On the form, I have the vehicle fields group on it's own tab.
In the displayed rows, the col-sm-x classes are not applied to the td.fabrikElementContainers, but to the elements inside it.
This causes the element to occupy only a part of the (rather random) width of the container.
To make it even worse, for a dropdown the css class is applied twice, messing up the layout even more:
And by the way, the +/- buttons at the end probably should also have some css sizing to achieve a consistent layout.

