arnor@icetips.com
Member
Hi guys,
Is it possible to style certain cells in a list?
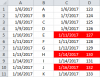
I have a list where I would like on certain condition to style several columns in a single row with a red(ish) background indicating a problem. Something like the attached screenshot

In this case then cells are colored red if the date in C doesn't match the date in A. Same concept.
Best regards,
Arnor
Is it possible to style certain cells in a list?
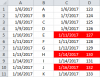
I have a list where I would like on certain condition to style several columns in a single row with a red(ish) background indicating a problem. Something like the attached screenshot

In this case then cells are colored red if the date in C doesn't match the date in A. Same concept.
Best regards,
Arnor

