-
Payment Plugins Poll
We need your feedback on the need for updated payment plugins. Please go here and give us your feedback.
-
Joomla 5.1
For running J!5.1 you must install Fabrik 4.1 See also Announcements
-
Subscription and download (Fabrik 4.1 for J!4.2+ and J!5.1) are working now
See Announcement
Please post subscription questions and issues hereWe have resolved the issue with the J! updater and this will be fixed in the next release.
Timeline visualization
- Views Views: 16,773
- Last updated Last updated:
-
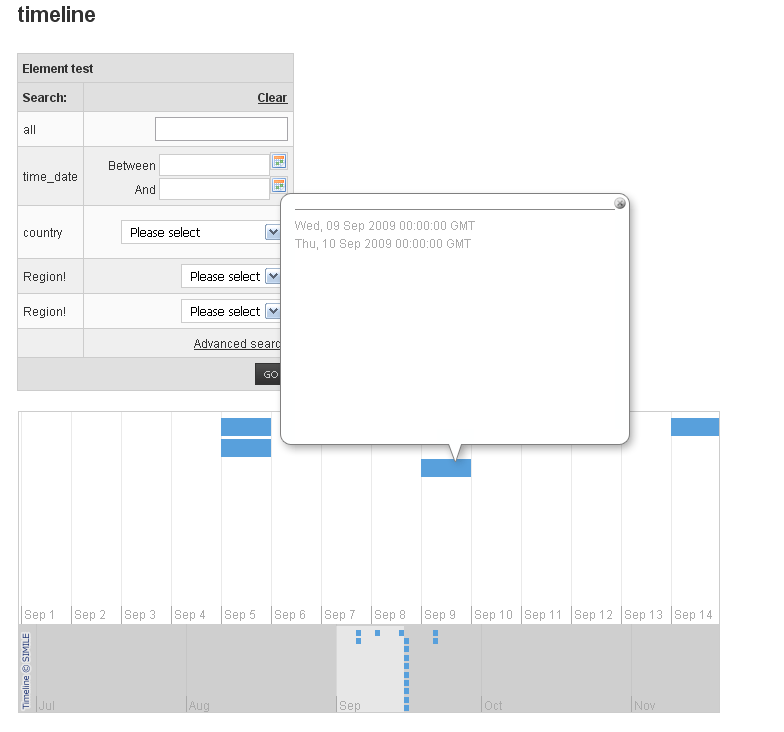
The timeline visualization plots records on a timeline (like a Gantt Chart). The top bar is a zoomed in view of the timeline, whilst the bottom bar is a zoomed out view of the timeline. Scrolling either will scroll the timeline.

Each event is plotted on the page and can be clicked on to show further information about the event's record.
Data can be filtered, these settings are taken from the Elements found in the fabrik table's that are used to populate the timeline's data.

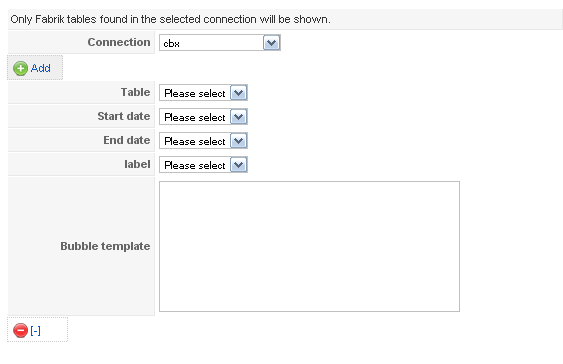
- Table - the fabrik table whose data will be plotted onto the timeline
- Start date - the element whose data contains the start date information. If selected date Elements don't have 'show time selector' activated then the timeline shows the event spanning the whole day
- End date - the element whose data contains the end date. If left blank then the event is presumed to last one day (if the start element's time Options are turned off) or to be a moment in time (if the start element's time Options are turned on)
- Label - The element whose data contains the event label
- Bubble template - This is the text that appears in a bubble when your users click on an event which has been plotted on the timeline. Use place holders (e.g. {tablename___elementname}) to include data from that event's record.

