-
Fabrik V4.4.1 is now available.
This version corrects the Admin issue introduced by V4.4. V4.4.1 is available through the Joomla Updater or for download through your My Downloads area of our website.
Turns out a code change intended for our 5.0dev branch inadvertantly got pushed to the 4.x branch (by me, duh!). The javascript structure in 5.0 will change considerably and part of that change took effect with the inadvertant code change.
We have reverted the code change and released 4.4.1. V4.4 has been retracted.
Sorry for any inconvenience.
-
A new version of Full Calendar is now available.
See the details here
Javascript form plugin
- Views Views: 15,485
- Last updated Last updated:
-
Note this is for Fabrik 2.x ONLY.
If you are using Fabrik 3.x onwards please see Fabrik 3 form javascript

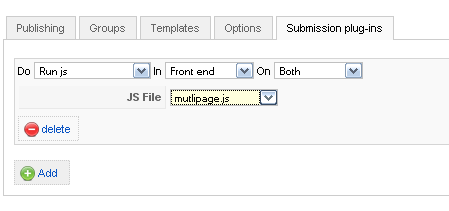
Similar to the Run PHP plug-in, the Run JS plug-in allows you to attach an instance of a Javascript class to your form.
The Javascript files need to be stored in components/com_fabrik/plugins/form/fabrikjs/scripts.
Each file should contain a class with the same name as its filename, so if for example our file name was dostuff.js then its class should be created as below:
The Javascript object that controls the form initiates the form plug-in, passing itself into the required initialize method.
var dostuff = new Class({
initialize: function(form)
{
this.form = form;
//the form js object
}});
When the form performs various actions, its Javascript object calls a corresponding method in all of the form JS plug-ins attached to it.
There is an example.js file in the plug-in which contains a list of each of these possible methods. For reference it has been included below:
//class name needs to be the same as the file name
var example = new Class({
initialize: function(form)
{
this.form = form; //the form js object
},
//run when submit button is pressed
onSubmit: function(){
alert('onSubmit');
//return false if you want the form to stop submission
},
//run once the form has sucessfully submitted data via ajax
onAjaxSubmitComplete: function(){
alert('complete');
},
onDoElementFX: function(){
alert('onDoElementFX');
},
//run at the start of saving a group to the db
// when you move from one group to another on
//multipage Forms
saveGroupsToDb: function(){
alert('saveGroupsToDb');
},
//run once the ajax call has completed when moving from one group to another
//on multipage Forms
onCompleteSaveGroupsToDb: function(){
alert('onCompleteSaveGroupsToDb');},
//run each time you move from one group to another on
//multipage Forms
onChangePage: function(){
alert('onChangePage');
},
//run if the form has ajax validaton
//run at start of element validaton that occurs on that Elements onblur event
onStartElementValidation: function(){
alert('onStartElementValidation');
},
//run when above element Validation's ajax call is completed
onCompleteElementValidation: function(){
alert('onCompleteElementValidation');
},
//called when a repeatable group is deleted
onDeleteGroup: function(){
alert('onDeleteGroup');
},
//called when a repeat group is duplicated
onDuplicateGroup: function(){
alert('onDuplicateGroup');
},
//called when the form gets updated
onUpdate: function(){
alert('onUpdate');
},
//called when the form is reset
onReset: function(){
}
});

